
MobLink全平台支持微信小程序,并提供永久免费服务。
1. 获取微信小程序专用JS
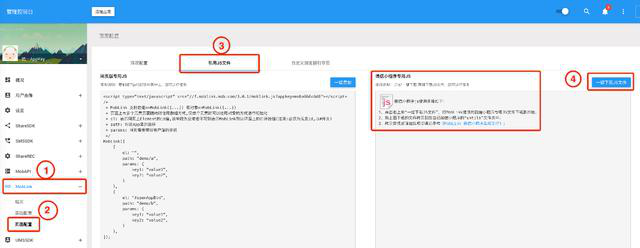
登录 Mob开发者后台 ,选择MobLink项目,确认相关配置项无误后选择页面配置,切换到引用JS文件选项卡,点击微信小程序专用JS对应的一键下载JS文件按钮,下载MobLink提供的JS文件,如下图:

提醒:完成后将下载的JS文件放入微信小程序的 utils 文件夹中。
2. 添加微信公众平台安全域名
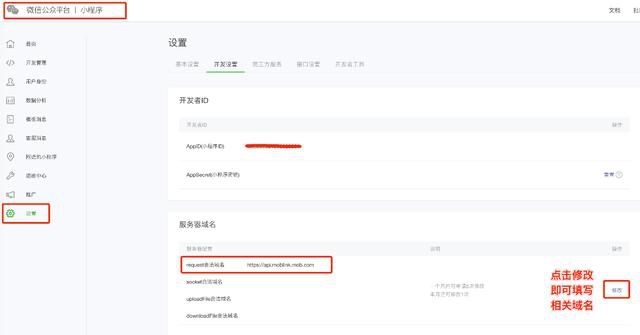
登录 微信公众平台 将MobLink提供服务的域名:https://api.moblink.mob.com 加入到微信公众平台安全域名列表中,如下图:

提醒:域名添加后大约需要10~15分钟生效,请耐心等待!
如果长时间域名还未生效可以尝试刷新或重启微信开发者工具。
3. 准备打开APP的元素
在微信小程序某个page的*.wxml文件中写一个用于打开app的button元素,并设置其open-type="launchApp",示例如下:
< button open-type="launchApp" app-parameter="{ {app-parameter}}" binderror="launchAppError">打开APP</button>
一般微信小程序开发者会使用wxss样式来设置这个按钮的样式,使其变的更美观;建议使用“打开APP”、“去APP购买”、“到APP中阅读”等对用户有实际引导意义的文案;尽量避免使用类似“下载APP”的文案,根据我们的用户习惯发现使用“打开APP”的比使用“下载APP”的点击率高好几倍;
4. 调用MobLink打开APP
在上述打开APP的元素page对应的*.js文件中通过onLoad:函数来调用MobLink,示例代码如下:
//index.jsimport MobLink from '../../utils/moblink-min.sdk.js' Page({ data: { //这个 app-parameter 对应上述元素中绑定的 app-parameter 参数 app-parameter: '' }, // 调用 MobLink onLoad: function (options) { // 初始化MobLink MobLink({ options, params: { mini2app1: '我来自微信', mini2app2: '我叫小程序', }, success: (data) => { this.setData({ app-parameter: data, }) } }) // 添加自己的代码... }
· 注意:使用微信开发者工具生成的模版中页面的 onLoad: 方法可能没有带options参数,自己手动填写一下即可!
5. 关于 params 选项的说明
// 动态参数params: { mini2app1: '我来自微信', mini2app2: '我叫小程序',},
类型:Object
是否必填:否
描述:这个动态参数是微信小程序要传给客户端APP的参数,通过MobLink唤起APP时会将这些参数在客户端SDK中返回给APP,关于客户端如何获取这些参数请参考:http://wiki.mob.com/moblink-ios-doc/